Web Development Resources (Part 1)
02 Jul 2021
Table of Content
- Introduction
- What is HTML & CSS?
- How We Access a Website?
- Getting Started
- HTML Basic
- Headings
- Paragraph
- Line Break
- Horizontal Rule
- List
- Hyperlink
- Images
- Comment
- Div
Introduction
This is a complete resource based on our course P2 - Web Development. Our goal at Codingbee.my is to help students understand the technology they are using every single day. Or perhaps better, use them to build things hands-on. Writing code is a skill that trains patience, attention to detail, problem-solving and logical thinking.
What is HTML & CSS?
Hypertext Markup Language (HTML) and Cascading Stylesheet (CSS) are the core technologies of the web. HTML describes the structure of a web page and CSS is used to describe the design of HTML. When we use a browser (e.g. Chrome, Edge, and Safari) to access a website, the role of a browser is to translate HTML & CSS code into the visual representation that we see.
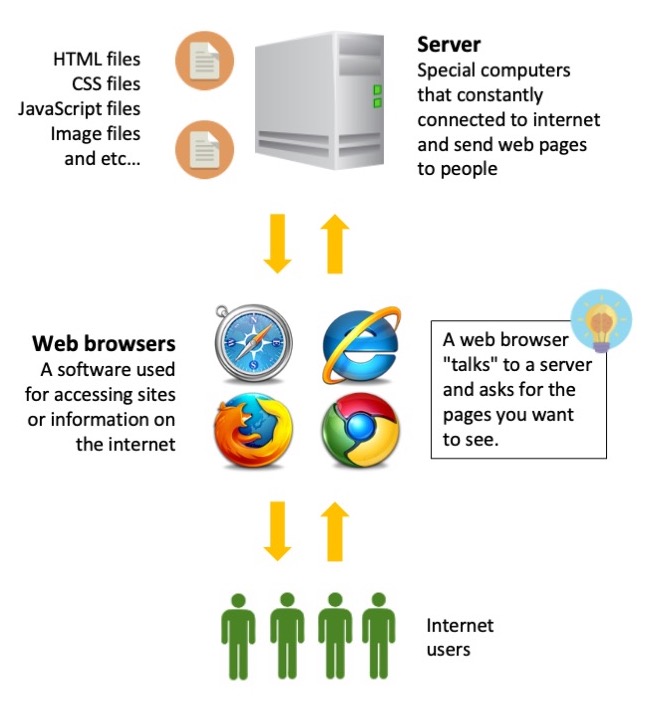
How We Access a Website?
Before learning HTML & CSS, it is important to understand how websites work. Below shows a simplified process of how we access any website.

When we visit a website, we need to connect to the right server to get all the files on it. However, there are many servers in the world!
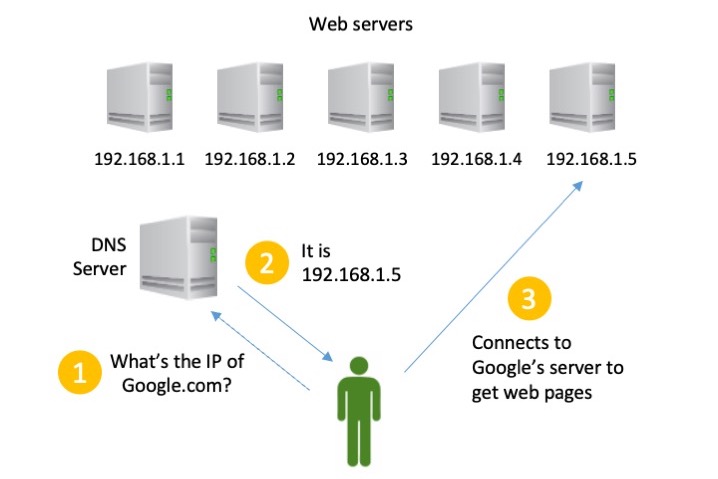
Each server has its address just like your home address. The address is called the IP address. By knowing the IP address, we will be able to connect to the right server and access the website resources.
So how do we able to find out what’s the IP address for website such as Google? This is where we need the help of a Domain Name Server (DNS). A DNS is a system that work like the contact list for websites on the internet.

Getting Started
First, we need to set up an environment that allows us to write our first HTML code. In essence, an HTML document is just a text document. We can use any text editor to write our code including the notepad software available on your computer! However, it is inefficient for us to do so. Generally, we would prefer to use a text editor designed for code writing such as Visual Studio Code, Atom, or Sublime. These code editors provide many functionalities that would help us write our code faster and less prone to error.
In the lessons at Codingbee.my, we use a web-based integrated development environment (IDE) Replit to write our code. Using Replit, the HTML page we created will be published to the server in real-time so we can see the outcome immediately!

HTML Basic
HTML code is made up of characters the live inside angled brackets. These are called HTML elements. HTML elements usually made up of two tags.Let’s look at a simple HTML example below and answer following questions. Don’t worry if you do not understand the codes.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
<!DOCTYPE html> declaration must be the very first thing in your HTML document.
<html> tag tells the browser that this is an HTML document.
<head> element can include a title for the document, scripts, styles, meta information, and more.
<title> defines a title in the browser toolbar.
<body> element contains all the contents of an HTML document, such as text, hyperlinks, images, tables, lists, etc.
<h1> element is used to write heading or title.
<p> element defines a paragraph.
Headings
<h1> to <h6> tags are use to write the heading or title of some content. <h1> tag is used for the most important title hence by default it has largest font.
<!DOCTYPE html>
<html>
<head>
<title>Codingbee.my</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
Paragraph
To create a paragraph, enclose your text with a pair of <p> tag. By default, the web browser will show each paragraph with a new line and with spacing between them.
<!DOCTYPE html>
<html>
<head>
<title>Codingbee.my</title>
</head>
<body>
<p>This is the first paragraph.</p>
<p>
This is the second paragraph.
</p>
<p>
This is
the third paragraph.
</p>
</body>
</html>
Line Break
To add a new line break within your paragraph, you can use the <br> tag.
<!DOCTYPE html>
<html>
<head>
<title>Codingbee.my</title>
</head>
<body>
<p>This is the first paragraph.</p>
<p>
This is the second paragraph.
</p>
<p>
This is
the third paragraph.
</p>
</body>
</html>
Horizontal Rule
You can add a line to separate different section of your HTML, for this you can use the <hr> tag.
List
In HTML, we can use 2 main type of list - unordered list & ordered list.
Unordered list
Unordered lists are list which each item in the list began with a bullet point.
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Banana</li>
</ul>
Ordered list
Ordered lists are list which each item in the list is numbered. It can either be numerical or alphabetical. To change the type of ordered list, we need to specify the type using HTML attributes.
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Banana</li>
</ul>
Ordered list and unordered list can be nested. Nested means putting a list inside a list. Try to create a nested list as below based on what you have learned.
Hyperlink
Links are one of the most important feature of any website because it allows you to move from one web page to another. Links are created by using the <a> tag. User can click on anything within the opening <a> and closing </a> tag. For the destination of link, we will specify it using the href HTML attribute.
A HTML attribute can be think as a piece of additional information related to your HTML tag. It is always written in the opening tag of any HTML element.
<a href=“http://www.youtube.com”>Click here<a>
When you are linking to other pages of your website, you do not need to specify the domain name in your URL. Linking to other HTML files in the same domain
<a href=“page2.html”>Click here<a>
To create a link that starts up an email program and send email to a specific email address, you need to use the put mailto: in your href attribute.
<a href=“mailto:nelson@gmail.com”>Click here<a>
If you want a link to open in a new window you can use the target attribute on the opening <a> tag.
<a href=“somepage.html” target=“_blank”>Click here<a>
Images
A picture says a thousands words, in modern web pages, images are the brick and mortal to make an engaging website. Here are some of the websites where you can get free photos with no copyright restrictions.
To add a image to your website, you use the <img> tag. The use of <img> does not require a closing tag. We use the src attribute to tell the browser where it can find the image.
Similar to linking web pages, we can tell browser to look for the image available in your web folder. When building a web site, it is common for to create a folder for all the images.
Example of using local images with <img> tag.
<img src=“images/image1.jpg” alt="an image">
A complete image tag will consist of two attribute.
src– as demonstrated earlier, used to tell browser where to look for the imagealt– the provide a text description of the image incase the image was not displayed
<img src=“images/image1.jpg” alt=“a nice image”>
Comment
A comment in HTML browser will not be display by web browser. The purpose of comment is to add description of your code so when you come back to it later (or someone else looking at your code), it’s much easier to understand what you trying to do.
Notice that in the output <!-- start of introduction --> and <!-- end of introduction --> lines were ignored by the browser.
Div
Unlike any other tag, a <div> tag does not represent any special content or any special meaning. However, it’s very heavily used in modern websites. You can imagine <div> tag as an empty container, commonly used to group multiple HTML elements together or create sections.
In the example, we created two sections using <div> tags, each of the section contains a <h2> tag and a <p> tag. See that the <div> tags do not have any effect on the output.
So why would we need to use a <div> tag anyway? <div> tag can be a very powerful tool when we use it together with CSS and JavaScript.
Up until this point, we have learn most of the essential HTML tags to create a functional website. However, our website now may not look as beautiful as those we commonly use. This is because we have not style our website yet. In next section, we will be learning the basic of CSS to do just that.
